Barrierefreie E-Mails zu erstellen scheint kein großes Problem zu sein. Einfach den Bildern in Ihren E-Mails einen Alt-Text hinzufügen und das war‘s, oder?
…Leider nicht!
Bilder mit Alt-Texten zu versehen, ist nur eine von vielen Anforderungen. Wenn Sie möchten, dass so viele Empfänger:innen wie möglich barrierefrei auf die Inhalte Ihrer E-Mails zugreifen können, dann müssen Sie eine ganze Reihe weiterer Voraussetzungen erfüllen.
Um Ihnen das Ganze zu vereinfachen, ist hier unsere Checkliste für einen barrierefreien Zugang zu E-Mails:
- Ist der Text in Ihrer E-Mail leicht zu lesen?
- Ist der Inhalt gut strukturiert?
- Sind die verwendeten Schriftarten und Schriftgrößen angemessen?
- Weisen die Ankerlinks beschreibende Linktexte auf?
- Haben Ihre Bilder Alt-Texte?
- Haben die Farben in Ihrer E-Mail genügend Kontrast?
- Werden keine blinkenden oder flackernden Inhalte verwendet?
- Haben die eingebetteten Videos Untertitel?
- Ist Ihre E-Mail mit Mobilgeräten kompatibel?
- Haben Sie eine Barrierefreiheitserklärung verwendet?
Für einen schnellen Barrierefreiheitstest stehen Ihnen kostenlose Tools wie A11y Quick Check, Accessible Email und Accessibility Cloud zur Verfügung. Die Website w3.org bietet einen Überblick über diverse Tools, die dabei helfen, die Richtlinien zur Barrierefreiheit einzuhalten.
Barrierefreie E-Mails sind nicht bloß eine wünschenswerte Option, sie können verpflichtend sein, wenn Ihr Unternehmen in der Europäischen Union (EU) ansässig ist.
Grund dafür ist die EU-Richtlinie 2019/882, auch European Accessibility Act (EAA) genannt, die 2019 in Kraft trat. Der EAA sieht vor, dass Unternehmen mit Sitz in der EU (Kleinstunternehmen ausgenommen), ab dem 28. Juni 2025 einen barrierefreien Zugang zu ihren E-Mails gewähren müssen. Die europäische Richtlinie ist von den EU-Mitgliedsstaaten in nationales Recht zu überführen. Das ist in Deutschland am 22. Juli 2021 mit dem Barrierefreiheitsstärkungsgesetz (BFSG) erfolgt.
Gesetzestexte können ganz schön abschrecken, aber keine Sorge. Ich habe das BFSG gelesen und werde Ihnen die Anforderungen erklären!
Wir erläutern, in einfachen Worten, was Barrierefreiheit bei E-Mails bedeutet und stellen Ihnen unsere 10-Schritte-Checkliste für den Versand von barrierefreien E-Mails gemäß BFSG vor.
Was bedeutet barrierefreier Zugang zu E-Mails?
Barrierefreie E-Mails sind so gestaltet, dass sie für die Menschen wahrnehmbar, bedienbar und verständlich sind. Außerdem muss die E-Mail „robust“ genug sein, damit User:innen auf unterschiedlichen Gerätetypen damit interagieren können.
Das Barrierefreiheitsstärkungsgesetz folgt den vier Grundsätzen Wahrnehmbarkeit, Bedienbarkeit, Verständlichkeit und Robustheit. Schauen wir uns genauer an, was dahinter steckt:
Wahrnehmbarkeit
Wahrnehmbarkeit bedeutet, dass wir über unsere Sinne – sehen, riechen, hören, schmecken, tasten – etwas erfassen können. E-Mail-Inhalte werden von vielen Menschen über das Auge wahrgenommen, andere hingegen nehmen sie über das Ohr wahr, indem sie sich den Inhalt vorlesen lassen.
Bedienbarkeit
Bedienbarkeit bedeutet, dass Personen problemos mit dem Inhalt der E-Mail umgehen können. Das heißt, die E-Mail ist ohne Probleme lesbar und Personen ist es möglich, unkompliziert auf Links und Schaltflächen zu klicken.
Verständlichkeit
Verständlichkeit bedeutet, dass Personen die Aussagen in der E-Mail verstehen können. Nur weil jemand lesen kann, heißt das noch lange nicht, dass die Person den Inhalt der E-Mail auch inhaltlich verstehen kann.
So kann zum Beispiel die Verwendung von Fremdwörtern (z.B. Ophthalmologe statt Augenarzt) dazu führen, dass der Inhalt nicht verstanden wird.
Robustheit
Eine E-Mail ist robust, wenn sie mit verschiedenen Gerätetypen kompatibel ist.
Das heißt, sie lässt sich beispielsweise problemlos auf einem Handy lesen oder bei einer Sehbeeinträchtigung von einem Screenreader vorlesen.
Warum ist ein barrierefreier Zugang zu E-Mails wichtig?
Barrierefreiheit bei E-Mails ist wichtig, damit die Botschaften Ihrer E-Mails bei Ihren Empfänger:innen auch ankommen. Denn es gibt Menschen, deren Sehvermögen, Hörvermögen oder kognitive Fähigkeiten beeinträchtigt sind. Das hat Auswirkungen auf deren Interaktion mit Ihren E-Mails.
Wenn unklar ist, was Sie mit Ihrer E-Mail aussagen möchten, besteht weniger Interesse, auf Links zu klicken oder die beworbenen Produkte zu kaufen. Die Folge: Sie werden mit der E-Mail weniger wirksam Ihre Zielgruppe binden und Umsätze generieren können.
Hinzu kommt, dass ein barrierefreier Zugang eine gesetzliche Anforderung ist.
Die EU-Richtlinie 2019/882 verpflichtet die EU-Mitgliedstaaten, die Regelungen in nationales Recht umzusetzen, damit die Unternehmen in den Mitgliedstaaten barrierefreie E-Mails versenden. Die Umsetzung erfolgt in Deutschland mit dem BFSG, das am 28. Juni 2025 in Kraft tritt.
In anderen Worten:
Wenn Ihr Unternehmen in der EU ansässig ist, sind Sie gesetzlich verpflichtet, den barrierefreien Zugang zu Ihren E-Mails ab dem 28. Juni 2025 sicherzustellen. Ausschlaggebend ist das nationale Recht des Landes, in dem Ihr Unternehmen seinen Sitz hat. Ist Ihr Unternehmen in Deutschland ansässig, ist das Barrierefreiheitsstärkungsgesetz für Sie rechtlich bindend.
Das gilt, sofern Sie von dieser Pflicht nicht ausgenommen sind. Darauf gehe ich im Folgenden ein.
Wer muss für einen barrierefreien Zugang zu E-Mails sorgen?
Laut BFSG müssen alle Unternehmen in Deutschland dafür sorgen, dass ihre E-Mails barrierefrei sind. Eine Ausnahme bilden Kleinstunternehmen, die:
- weniger als 10 Personen beschäftigen und
- deren Jahresumsatz oder Jahresbilanzsumme 2 Millionen EUR nicht überschreitet.
Wenn Sie kein Kleinstunternehmen sind und die BFSG-Anforderungen nicht erfüllen, können Sie aufgefordert werden, die Barrierefreiheit Ihrer E-Mails zu verbessern und darüber einen Nachweis zu erbringen. Wenn Sie gegen die Gesetzesvorgaben verstoßen, können Sie mit einer Geldbuße von bis zu 100.000€ belegt werden.
In Österreich z.B. kann ein Verstoß gegen das dort geltende Barrierefreiheitsgesetz mit einer Geldstrafe von maximal 80.000€ geahndet werden. Da jeder EU-Mitgliedstaat für die Umsetzung der EU-Richtlinie in nationales Recht zuständig ist, können die Sanktionen von Land zu Land variieren.
Aber selbst, wenn Sie als Unternehmen nicht verpflichtet sind, für barrierefreie E-Mails zu sorgen, rate ich Ihnen, einen barrierefreien Zugang sicherzustellen. Denn durch barrierefreie E-Mails können mehr Menschen mit den Inhalten in Ihrer E-Mail interagieren.
Woher wissen Sie, ob Ihre E-Mails barrierefrei sind?
Das Barrierefreiheitsstärkungsgesetz gibt zwar vor, dass der Zugang zu Ihren E-Mails barrierefrei sein muss, doch es liefert kaum Informationen darüber, wie Sie dafür sorgen. Es gibt auch keine Auskunft darüber, was als barrierefreie E-Mail gilt und was nicht.
Um Antworten auf diese Fragen zu finden, müssen wir uns die Web Content Accessibility Guidelines (WCAG) anschauen.
Die WCAG sind eine Reihe von Barrierefreiheitsstandards, die wahrnehmbare, bedienbare, verständliche und robuste Webinhalte (einschließlich E-Mails) zum Ziel haben. Sie wurden vom World Wide Web Consortium (W3C) entwickelt.
Kommen Ihnen diese Grundsätze vielleicht bekannt vor? Das ist gut, denn sie sind auch Bestandteil des Barrierefreiheitsstärkungsgesetzes.
Die WCAG haben 3 Konformitätsstufen: A, AA und AAA, wobei A die niedrigste und AAA die höchste Stufe ist.
Das Erreichen der Stufe AAA ist besonders schwierig und in der Regel nicht notwendig. Ihr Ziel sollte sein, Stufe AA zu erreichen. Das sollte ausreichen.
Ich beziehe mich hier auf die aktuellste Version der WCAG – WCAG 2.2.
10-Schritte-Checkliste für barrierefreie E-Mails
Im Folgenden finden Sie eine ausführliche 10-Schritte-Checkliste, um Ihre E-Mails gemäß den Empfehlungen der WCAG mit dem Barrierefreiheitsstärkungsgesetz in Einklang zu bringen.
Diese Checkliste hilft Ihnen zu verstehen:
- wie Sie mit den einzelnen Schritten die Barrierefreiheitsgrundsätze des BFSG einhalten können
- wie die einzelnen Checklisten-Schritte Ihnen helfen, einen barrierefreien Zugang zu gewähren
- wie Sie die empfohlenen Schritte durchführen
1. Ist Ihr E-Mail-Text leicht zu lesen?
Relevanter Barrierefreiheitsgrundsatz des BFSG
Verständlichkeit
Wie trägt eine verbesserte Verständlichkeit zu mehr Barrierefreiheit bei?
Verständlichkeit ist ein Maß, das angibt, wie leicht ein Text zu lesen ist.
Je verständlicher Ihre E-Mail ist, desto höher die Wahrscheinlichkeit, dass Ihre Adressat:innen sie auch verstehen – und entsprechend handeln. Das gilt selbst dann, wenn sie einen geringen Bildungsabschluss oder eine kognitive Beeinträchtigung haben.
Schauen wir uns doch mal diesen E-Mail-Text an:
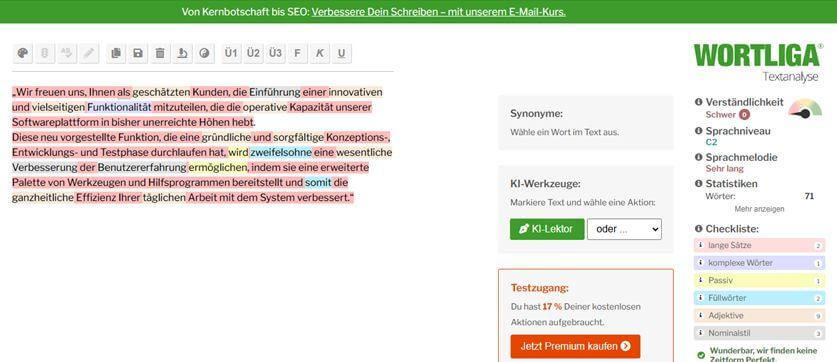
„Wir freuen uns, Ihnen, unserem geschätzten Kunden, die Einführung einer innovativen und vielseitigen Funktionalität mitzuteilen, die die operative Kapazität unserer Softwareplattform in bisher unerreichte Höhen hebt. Diese neu vorgestellte Funktion, die eine gründliche und sorgfältige Konzeptions-, Entwicklungs- und Testphase durchlaufen hat, wird zweifelsohne eine wesentliche Verbesserung der Benutzererfahrung ermöglichen, indem sie eine erweiterte Palette von Werkzeugen und Hilfsprogrammen bereitstellt und somit die ganzheitliche Effizienz Ihrer täglichen Arbeit mit dem System verbessert.“
Dieser Text ist ziemlich schwierig zu lesen und zu verstehen.
Es werden viele hochgestochende Worte verwendet, die möglicherweise nicht allen geläufig sind. Außerdem sind die Sätze sehr lang, was es schwierig macht, dem Inhalt zu folgen.
Derselbe Text wäre viel einfacher zu lesen, wenn ich ihn vereinfachen (und kürzen) würde:
„Wir freuen uns, Ihnen nach zahlreichen Tests eine neue Softwarefunktion ankündigen zu können, die Ihnen die tägliche Arbeit erleichtern wird.“
Dieser einzelne Satz sagt dasselbe aus wie der verwirrende Absatz weiter oben – und das mit viel weniger Worten!
Wie verbessern Sie die Verständlichkeit Ihrer E-Mails?
Um die Verständlichkeit Ihrer E-Mails zu erhöhen, hilft Folgendes:
- Verwenden Sie gängige Wörter, die eher verstanden werden. Schreiben Sie zum Beispiel „entscheidend“ statt „essenziell“. Und „trotzdem“ statt „nichtsdestotrotz“.
- Vermeiden Sie komplexe Wörter. Kürzere Wörter sind in der Regel weniger komplex und leichter zu verstehen. Ersetzen Sie „Funktionalität“ durch „Funktionen“ und „hierzulande“ durch „hier“.
- Schreiben Sie kürzere Sätze. Teilen Sie längere Sätze in mehrere kürzere Sätze auf. Ein Satz sollte nur eine (bzw. maximal zwei) Aussagen enthalten.
- Vermeiden Sie Nominalstil. Wandeln Sie das Substantiv, wenn möglich, in ein Verb oder Adjektiv um. Das macht den Text anschaulicher und leichter verständlich.
- Vermeiden Sie Passivkonstruktionen. Verwenden Sie aktive Formulierungen. Schreiben Sie „Wir haben die Rabattaktion verlängert“ statt „Die Rabattaktion wurde verlängert“.
Sie können Ihre Texte auch von Textanalysetools wie Wortliga Textanalyse prüfen lassen. Diese Tools machen auf schwierige Formulierungen aufmerksam und bewerten die Verständlichkeit Ihrer Texte.

2. Ist Ihre E-Mail gut strukturiert?
Relevanter Barrierefreiheitsgrundsatz des BFSG
Bedienbarkeit
Wie trägt eine gute E-Mail-Struktur zur Barrierefreiheit bei?
Ihre E-Mail ist schwer lesbar, wenn sie Ihre Leser:innen wie eine Wand erschlägt.
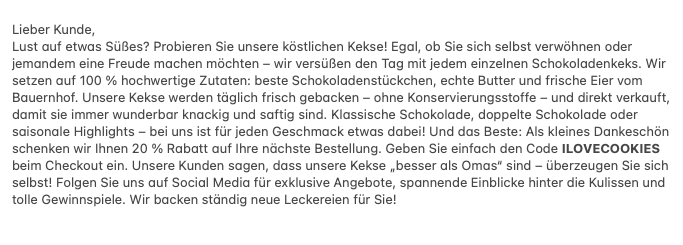
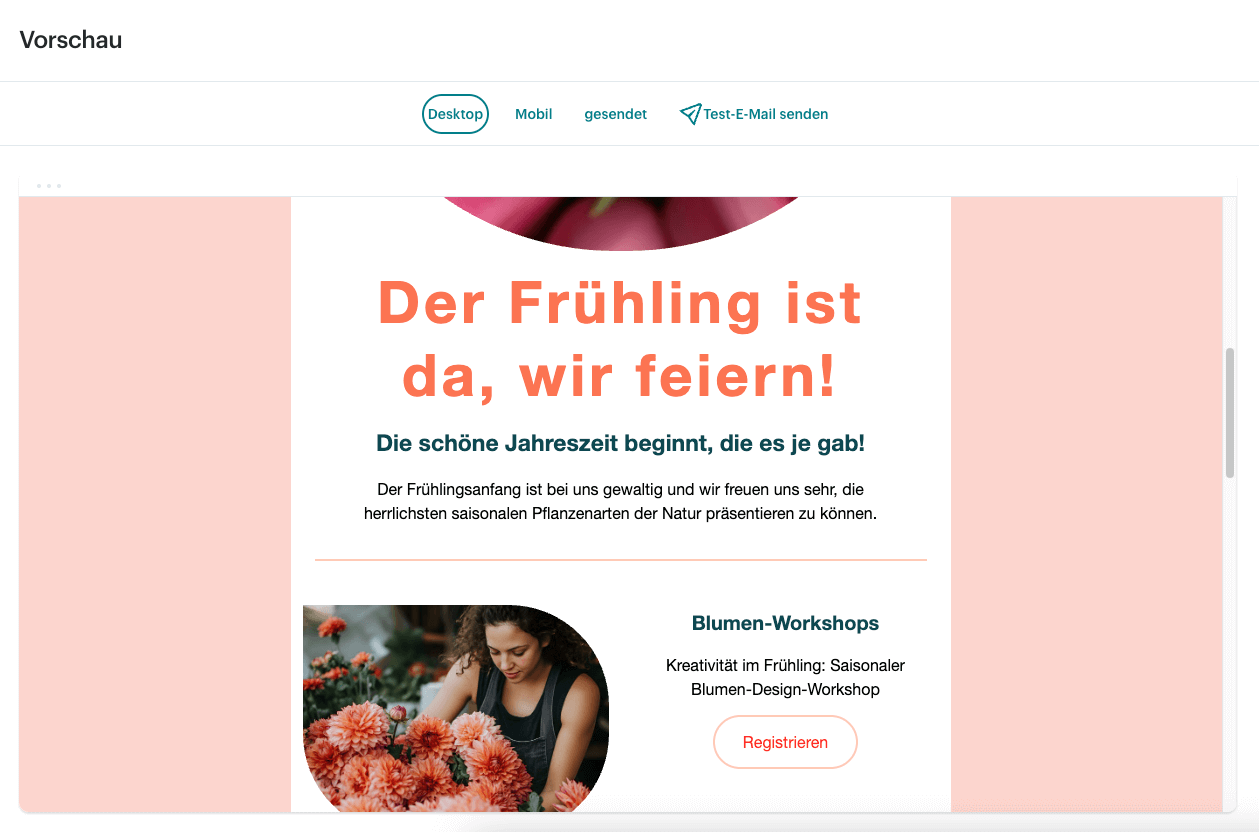
So zum Beispiel diese E-Mail, die ich in Brevo erstellt habe:

Der Inhalt kann nützlich und sogar gut verständlich verfasst worden sein (wie oben erwähnt). Aber wenn Sie Ihre Aussagen nicht optisch voneinander trennen, ist Ihre E-Mail schwer zu lesen.
Was passiert dann?
Möglicherweise lesen die Empfänger:innen Ihre E-Mail gar nicht – ja, vielleicht löschen sie sie sogar! Und das ist gar nicht gut, da Sie sie mit Ihrer E-Mail ja zu einer Aktion animieren möchten.
Wie machen Sie Ihre E-Mail-Struktur barrierefreier?
Im Folgenden erhalten Sie ein paar Tipps, wie Sie die E-Mail-Struktur verbessern können:
- Fügen Sie Zeilenumbrüche und Überschriften ein, um den Text in Inhaltsblöcke zu gliedern. Zeilenumbrüche gliedern lange Abschnitte in kürzere und besser lesbare Absätze. Überschriften fassen den folgenden Inhalt zusammen. So wissen die Leser:innen, was sie im folgenden Abschnitt erwartet und können entscheiden, ob sie ihn lesen.
- Verwenden Sie farbige Gestaltungsboxen. Wenn Sie Ihre Inhaltsbereiche in verschiedenfarbige Kästen unterbringen, lassen sie sich sehr gut voneinander unterscheiden.
- Formatieren Sie Ihren Text mit Fettdruck und Aufzählungen. Verwenden Sie Fettdruck, um wichtige Punkte hervorzuheben, und Aufzählungen, um zusammengehörige Dinge zu gruppieren.
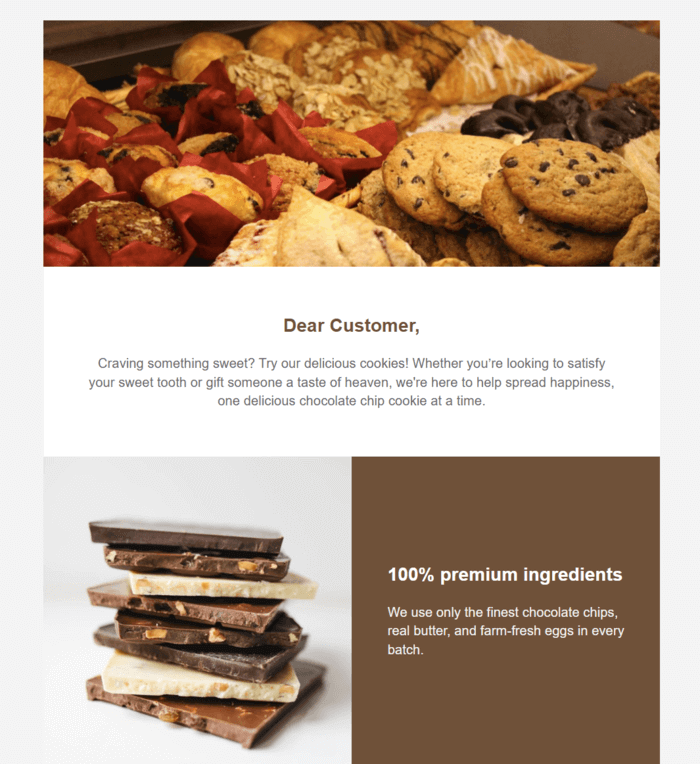
Schauen Sie sich die E-Mail unten an. Es handelt sich um dieselbe E-Mail, nachdem wir die Struktur mit den oben erwähnten Tipps verbessert haben. (Ich habe auch einige Bilder eingefügt, um der E-Mail mehr Farbe zu verleihen.)
Ist das jetzt nicht angenehmer zu lesen?

Tipp: Sobald Sie sich für eine barrierefreie E-Mail-Struktur entschieden haben, speichern Sie sie als Vorlage. So können Sie sie ganz leicht für zukünftige E-Mails wiederverwenden.
3. Sind die Schriftarten und Schriftgrößen in Ihrem E-Mail-Text angemessen?
Relevanter Barrierefreiheitsgrundsatz des BFSG
Wahrnehmbarkeit
Wie tragen angemessene Schriftarten und Schriftgrößen zur Barrierefreiheit bei?
Schriftarten sind Vorlagen, die festlegen, wie die Buchstaben auf der Seite erscheinen sollen. Vermutlich jede:r kenn Schriftarten wie Arial, Times New Roman und Comic Sans.
Mit einer angemessenen Schrift verbessern Sie den barrierefreien Zugang, da die Buchstaben leichter zu erkennen und lesbarer sind.
Außerdem sollte die Schriftgröße nicht zu groß oder zu klein sein.
Wörter, die auf dem Bildschirm zu klein dargestellt werden, sind schwer zu lesen. Wörter, die zu GROSS sind, nehmen viel Platz ein. Das zwingt die Empfänger:innen, langsamer zu lesen und mehr zu scrollen, um die Botschaft vollständig zu erfassen.
Wie wählen Sie angemessene Schriftarten und Schriftgrößen aus?
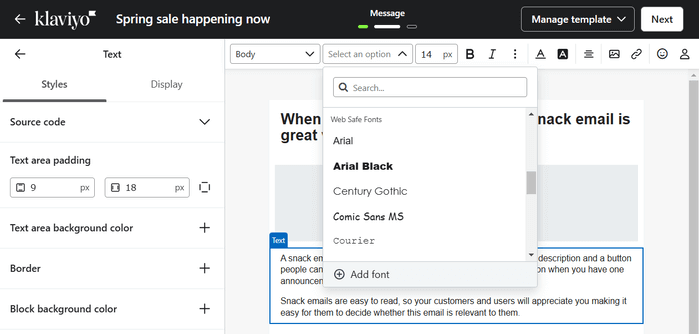
Verwenden Sie eine der Schriftarten, die Ihre E-Mail-Plattform bereitstellt. Die Wahrscheinlichkeit ist groß, dass die bereitgestellten Schriftarten für die Verwendung in E-Mails geeignet sind.
Klaviyo stellt z.B. die Schriften Arial, Arial Black und Century Gothic bereit.

Wenn Sie eine eigene Schriftart verwenden möchten, wählen Sie eine, die nicht zu kursiv, krakelig oder dick ist. So sorgen Sie dafür, dass Sie Ihr Publikum nicht mit unentzifferbaren E-Mails frustrieren.

Welche Schriftgröße gut ist, ist von der gewählten Schriftart abhängig. Generell dürfte eine Größe zwischen 11 und 16 Pixel für normalen Text ausreichen.
4. Verwenden Sie beschreibende Ankerlinktexte?
Relevanter Barrierefreiheitsgrundsatz des BFSG
Bedienbarkeit
Wie trägt ein beschreibender Ankertext zur Barrierefreiheit bei?
Ein Ankertext ist der Text, der auf eine andere Webseite verlinkt. Verwenden Sie einen beschreibenden Texte, der die Seite zusammenfasst, auf die er verweist.
Das ist vor allem für die Personen wichtig, die sich nur die E-Mail-Links von einem Screenreader vorlesen lassen. Da ihnen jeglicher Kontext zu den Links fehlt, müssen die Ankertexte für sich genommen einen Sinn ergeben.
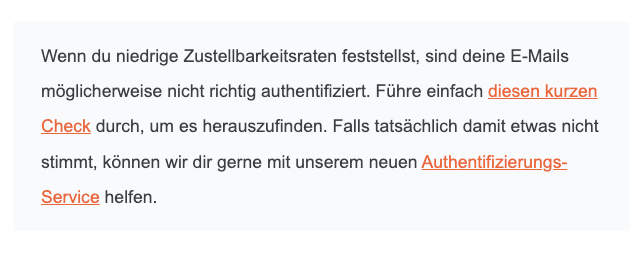
Sie fragen sich, wie so ein beschreibender Ankertext aussieht? Im folgenden Text aus einem unserer Newsletter finden sich gleich zwei Beispiele.

Der Absatz hat zwei Links mit diesen Ankertexten:
- “diesen kurzen Check”
- “Authentifizierungs-Service”
Diese Ankertexte machen deutlich, dass User, die diese Links besuchen, einen Zustellbarkeitscheck durchführen oder unseren Authentifizierungs-Service buchen können.
Wie schreiben Sie einen beschreibenden Ankertext?
Die Ankertexte in Ihren E-Mails sollten für die verlinkten Seiten relevant sein. Wenn Sie beispielsweise zu einer Produktseite verlinken, sollte der Ankertext der Produktname oder „Jetzt kaufen“ lauten.
Oder wenn Sie auf Ihre Instagram-Seite verlinken, könnte Ihr Ankertext „Instagram“ lauten.
Verwenden Sie keine vagen Ankertexte wie „Hier klicken“ oder nur „hier“. Diese Begriffe liefern keine Informationen zu den Seiten, auf die sie verweisen.
5. Haben Ihre Bilder Alt-Texte?
Relevanter Barrierefreiheitsgrundsatz des BFSG
Wahrnehmbarkeit
Wie trägt ein Alt-Text eines Bildes zur Barrierefreiheit bei?
Wenn Sie an barrierefreie E-Mails denken, kommt Ihnen eine Sache sicherlich schnell in den Sinn: Bildern Alt-Texte hinzufügen.
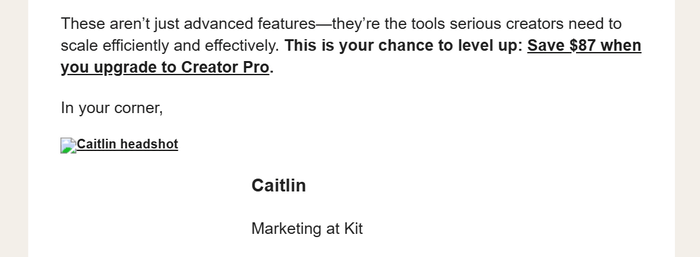
Ein Bild-Alt-Text ist nichts weiter als die Beschreibung eines Bildes. Schauen Sie sich zum Beispiel die E-Mail-Signatur in der folgenden Marketingmail an:

„Caitlin headhot“ ist ein Alt-Text für ein Porträtfoto von Caitlin aus dem Kit Marketingteam. Dank des Textes wissen Sie, was Inhalt des Bildes ist, selbst wenn es nicht zu sehen ist.
Alt-Texte sind hilfreich für Personen, die Ihre Bilder nicht sehen können. Das könnte z.B. der Fall sein, wenn das Internet gerade nicht zur Verfügung steht oder Bilder im E-Mail-Client deaktiviert wurden. In diesen Fällen sind stattdessen die Alt-Texte der Bilder zu sehen.
Wenn sie eine Sehbeeinträchtigung haben, können sie sich die Alt-Texte von einem Screenreader vorlesen lassen.
Wie fügen Sie Bild-Alt-Texte hinzu?
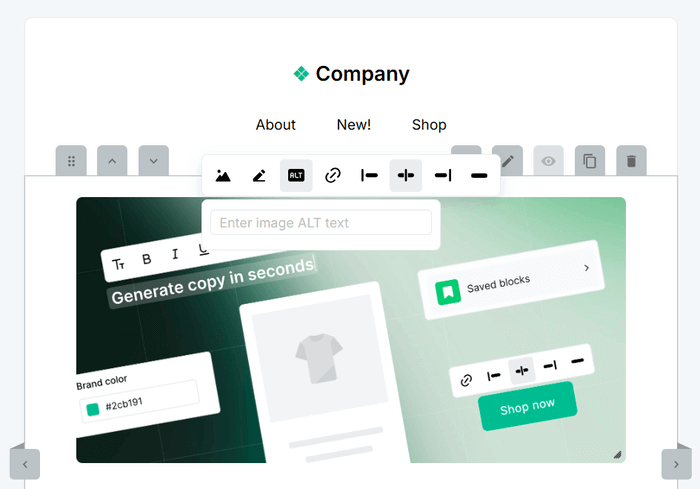
In jedem guten E-Mail-Service-Provider gibt es eine Einstellung, über die sich Alt-Texte zu den Bildern Ihrer E-Mail hinzufügen lassen. Hier ist beispielsweise die Einstellung im MailerLite E-Mail-Editor:

Aber wie sollte Ihr Alt-Text aussehen?
Da der Alt-Text das Bild ersetzen soll, sollte er das Bild prägnant beschreiben. So könnte zum Beispiel der Alt-Text eines Produktbildes der Produktname sein.
Um sich eine Vorschau der Alt-Texte Ihrer E-Mails anzuschauen, stellen sie Ihren E-Mail-Client so ein, dass Bilder standardmäßig deaktiviert sind. Senden Sie anschließend eine Test-E-Mail an sich selbst. Ihr Alt-Text erscheint anstelle der E-Mail-Bilder.
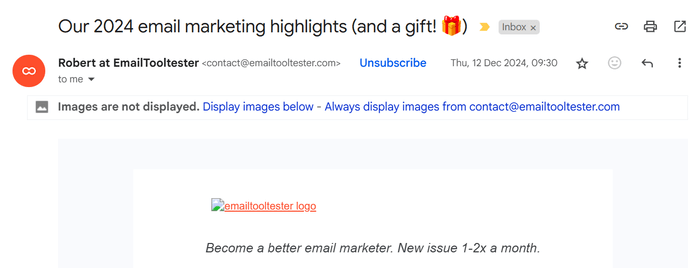
Hier sehen Sie, wie das in Gmail für einen unserer Newsletter aussieht. Gmail weist darauf hin, dass keine Bilder angezeigt werden und zeigt anstelle unseres Logos den Text „emailtooltester logo“:

6. Haben die Farben in Ihrer E-Mail genügend Kontrast?
Relevanter Barrierefreiheitsgrundsatz des BFSG
Wahrnehmbarkeit
Wie trägt eine kontrastreiche Farbe zur Barrierefreiheit bei?
Der Farbkontrast bezieht sich auf den Unterschied zwischen hellen und dunklen Farben und trägt dazu bei, dass sich Farben voneinander abheben. Zwischen Ihrem Text und den Hintergrundfarben sollte der Kontrast ausreichend sein, damit der Text gut lesbar ist.
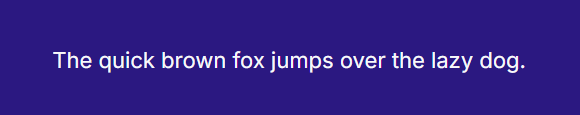
Schauen wir uns diese Beispiel-E-Mail an:

Der hellgraue Text steht vor einem hellblauen Hintergrund und ist daher schwer zu lesen.
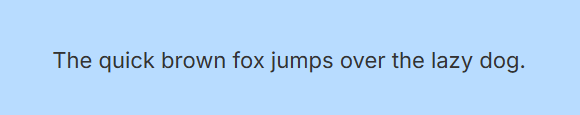
Ich kann den Farbkontrast verbessern, indem ich dem Hintergrund ein dunkleres Blau zuweise:

Alternativ kann ich die Textfarbe dunkler machen:

Und siehe da – in beiden Fällen ist es viel einfacher, den Text zu lesen.
Wie stellen Sie einen guten Farbkontrast in Ihrer E-Mail her?
Der Farbkontrast lässt sich schnell prüfen, indem Sie sich Ihre E-Mail anschauen.
Können Sie den Text leicht lesen? Wenn nicht, wird es anderen wohl auch so gehen.
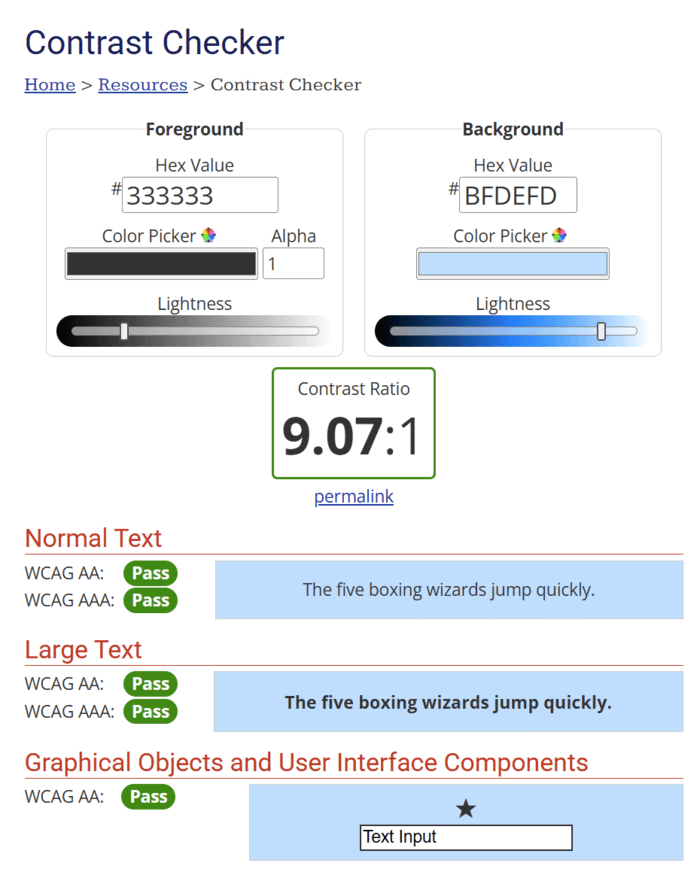
Wenn Sie es noch professioneller angehen möchten, können Sie außerdem ein Tool zur Überprüfung des Farbkontrasts, wie WebAim, nutzen.
Fügen Sie dazu einfach die HTML-Farbcodes Ihrer Vordergrundfarbe (z.B. Ihre Textfarbe) und Ihrer Hintergrundfarbe ein. Das Tool teilt Ihnen anschließend mit, ob die Farbkombination die WCAG-Konformitätsstufen AA und AAA für normalen Text, großen Text und Oberflächenelemente (wie E-Mail-Button-Text) erfüllt.

Das Tool gibt außerdem Auskunft über das Kontrastverhältnis Ihrer Farben. Das Verhältnis sollte mindestens bei 4,5:1 für normalen Text und 3:1 für großen Text liegen, um die WCAG-Stufe AA zu erfüllen.
Wenn Sie Nutzer mit einer Sehschärfe von etwa 0,3 ansprechen möchten, sollten Sie ein Kontrastverhältnis von mindestens 7:1 anstreben.
7. Werden keine blinkenden oder flackernden Inhalte verwendet?
Relevanter Barrierefreiheitsgrundsatz des BFSG
Bedienbarkeit
Wie trägt das Vermeiden blinkender und flackernder E-Mail-Inhalte zur Barrierefreiheit bei?
Blinkende und flackernde Inhalte wie animierte GIFs, die in vielen Farben blinken, können bei Menschen mit Epilepsie Anfälle auslösen.
1997 wurden fast 700 Kinder ins Krankenhaus eingeliefert, weil sie nach dem Anschauen schnell blinkender roter und blauer Lichter in einer Pokémon-Fernsehepisode lichtempfindliche epileptische Anfälle bekamen.
Deswegen zeigen wir hier lieber keinen Ausschnitt 😬. Und auch Sie wollen sicher nicht, dass Ihre Empfänger:innen beim Lesen Ihrer E-Mails einen Anfall erleiden.
Was ist anstelle von blinkenden und flackernden E-Mail-Inhalten zu verwenden?
In den WCAG wird die Verwendung von blinkenden und flackernden E-Mail-Inhalten nicht grundsätzlich verboten. Sie raten vielmehr davon ab, Inhalte zu verwenden, die mehr als dreimal pro Sekunde blinken!
Da es mühsam sein kann zu zählen, wie oft Ihre Inhalte in einer Sekunde blinken, ist es einfacher gar keine blinkenden und flackernden Inhalte in Ihren E-Mails zu verwenden.
Bleiben Sie bei statischen Bildern: Kostenlose Bilder für den persönlichen und kommerziellen Gebrauch finden Sie auf Websites wie Unsplash.
Die Dateigröße von statischen Bildern ist in der Regel außerdem kleiner als die von animierten Bildern, wodurch abgeschnittene E-Mails verhindert werden.
8. Haben die eingebetteten Videos Untertitel?
Relevanter Barrierefreiheitsgrundsatz des BFSG
Wahrnehmbarkeit
Wie tragen Untertitel zur Barrierefreiheit bei?
Video-Untertitel sind Texte, die vom gesprochenen Wort im Video eine schriftliche Version liefern. Ein Beispiel solcher Untertitel finden Sie in unserem Video zum Thema “Die besten kostenlosen E-Mail-Marketing Tools”:

Videos, auf die Sie in Ihren E-Mails verlinken, sollten Untertitel haben. Das hilft Usern das Video zu verstehen, selbst wenn sie:
- den Ton nicht hören können (weil sie z.B. eine Hörbeeinträchtigung haben)
- den Video-Ton nicht einschalten möchten
So prüfen Sie, ob Ihr eingebettetes Video Untertitel hat
Um Ihr Video auf Untertitel zu prüfen, spielen Sie es ab.
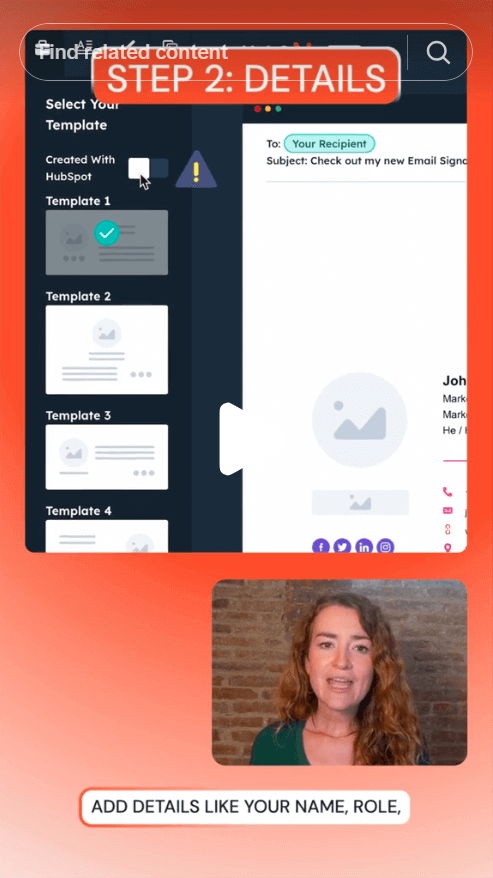
Die Ersteller des Videos haben vielleicht schon gleich Video Untertitel eingefügt, so wie wir das in unserem TikTok-Video zum Erstellen von professionellen E-Mail-Signaturen gemacht haben:

Andernfalls aktivieren Sie die Untertitel in den Einstellungen der Videoplattform. Hier können Sie z.B. sehen, wie die Untertiteleinstellung in YouTube-Videos eingeschaltet wird.
Wenn Sie Ihr eigenes Video einbetten, stellen Sie sicher, selbst die Untertitel hinzuzufügen, falls noch nicht geschehen.
Und auch wenn die Videoplattform automatisch Untertitel generiert, sind diese möglicherweise nicht korrekt, sodass Sie ggf. nachbessern sollten. Erfahren Sie mehr im Leitfaden zum Hinzufügen von YouTube-Videos.
9. Ist Ihre E-Mail mit Mobilgeräten kompatibel?
Relevanter Barrierefreiheitsgrundsatz des BFSG
Robustheit
Wie trägt die Mobilgeräte- Kompatibilität zur Barrierefreiheit bei?
Stellen Sie sicher, dass Ihre E-Mails mit Mobilgeräten kompatibel sind. Anders ausgedrückt: Die E-Mails sollten selbst auf kleineren (und vertikalen) Bildschirmen leicht zu lesen und zu navigieren sein.
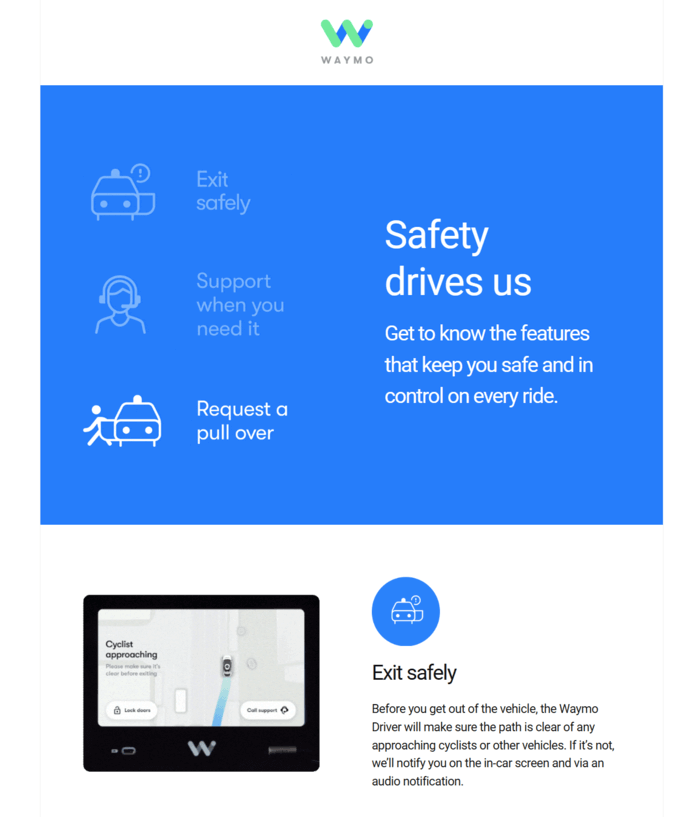
Nehmen wir diese E-Mail von Waymo als Beispiel. So sieht sie auf Desktop-Geräten aus:

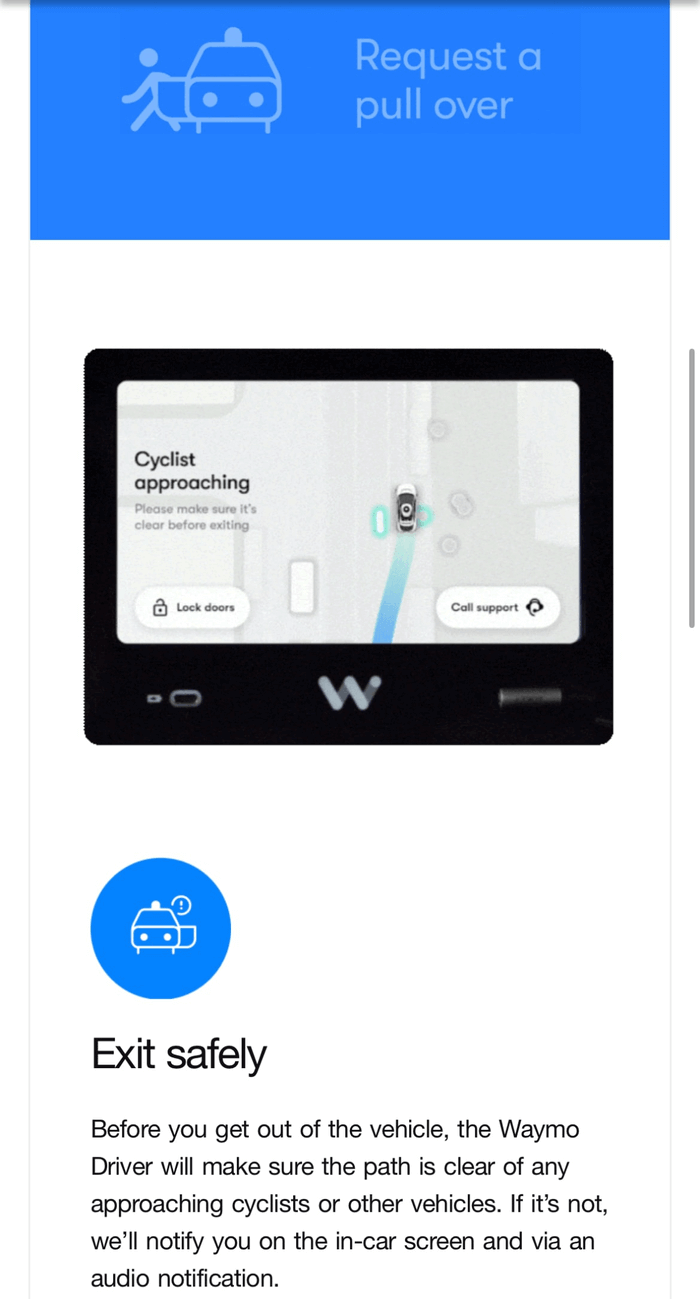
Und so auf Mobilgeräten:

In der Desktop-Version ist der Abschnitt „Exit safely“ mit einem Bild auf der linken und einem Text auf der rechten Seite versehen. In der Mobilversion erscheint das Bild jedoch wegen des begrenzten Platzes in der Waagerechten oberhalb vom Text.
Da etwa 43,5% aller E-Mails auf Mobilgeräten geöffnet werden, sollten Sie sicherstellen, dass Ihre E-Mails auf mobilen Geräten gut dargestellt werden. Ansonsten könnten Sie viele User:innen verlieren.
So machen Sie Ihre E-Mail kompatibel mit Mobilgeräten
Die meisten guten E-Mail-Plattformen – zum Beispiel diese von uns empfohlenen Newsletter-Tools – achten bei der Entwicklung Ihrer E-Mail-Generatoren darauf, dass sie mit Mobilgeräten kompatibel sind.
Das heißt: Wenn Sie auf einer dieser Plattformen Ihre E-Mails für Desktop-Geräte entwerfen, wird automatisch auch eine Mobilversion der E-Mail erstellt. (Der Fachbegriff dafür ist „responsives Design“.)
Hier sehen Sie beispielsweise die Desktop-Version einer E-Mail-Vorlage von Mailchimp:

Und so sieht dieselbe E-Mail-Vorlage auf einem Mobilgerät aus:

Außerdem sollten Sie vor dem Versenden auf der E-Mail-Plattform eine Vorschau Ihrer E-Mail sowohl für Desktop als auch Mobilgerät sehen können.

Im Folgenden finden Sie einige Tipps, wie Sie beim Gestalten Ihrer E-Mails die Mobilgeräte-Kompatibilität verbessern:
- Halten Sie Ihre Absätze kurz. Andernfalls können Ihre Inhalte auf dem Mobilgerät wie lange Textabschnitte aussehen, was unattraktiv auf Leser:innen wirken kann.
- Sorgen Sie für einfach anzuklickende Links auf Mobilgeräten. Gestalten Sie wichtige Links (wie Call-to-Action-Buttons) als breite Schaltflächen, die sich mit dem Daumen leicht antippen lassen.
- Fügen Sie Bild-Alt-Texte hinzu. Einige User deaktivieren Bilder auf dem Mobilgerät, um Daten zu sparen. Wenn Sie Ihre Bilder mit Alt-Texten versehen, machen Sie es diesen Personen leichter, den Inhalt Ihrer Bilder zu verstehen.
10. Haben Sie eine Barrierefreiheitserklärung verwendet?
Relevanter Barrierefreiheitsgrundsatz des BFSG
Alle Grundsätze
Wie trägt eine Barrierefreiheitserklärung zur Barrierefreiheit bei?
Sie haben nun für einen barrierefreien Zugang zu Ihren E-Mails gesorgt, aber – aber das reicht leider noch nicht! 🥲
Das EU-Richtlinie fordert von Unternehmen mit Sitz in der EU, dass sie eine schriftliche und mündliche Erklärung erstellen, die darüber informiert, wie ihre E-Mails die Barrierefreiheitsanforderungen erfüllen.
Wenn die User die Erklärung lesen bzw. hören, wissen Sie, dass die E-Mails des Unternehmens barrierefrei sind. Darüber hinaus können sie bei Bedarf eine Anleitung zum Zugang zu den E-Mails erhalten.
So erstellen Sie eine Barrierefreiheitserklärung
Ihre Barrierefreiheitserklärung sollte folgende Informationen für die User:innen enthalten:
- die Formate, in denen User auf Ihre E-Mails zugreifen können
- wie sie Ihre E-Mails navigieren können
- wie Ihre E-Mails die Barrierefreiheitsanforderungen des BFSG erfüllen
Diese Erklärung sollte so lange öffentlich verfügbar sein, wie Sie Marketing-E-Mails versenden. Sie könnten die Erklärung auf einer Seite Ihrer Website veröffentlichen und dann im Footer Ihrer E-Mail auf diese Website verlinken.
Wenn Sie beim Verfassen Ihrer Barrierefreiheitserklärung Hilfe brauchen, können Sie z.B. den kostenlosen Generator für Barrierefreiheitserklärung von eRecht24 nutzen.
Geben Sie alle notwendigen Informationen in das Tool ein und machen Sie Angaben zum Stand der Vereinbarkeit mit den Anforderungen. Im Anschluss wird eine Barrierefreiheitserklärung erstellt.
Barrierefreie E-Mail: Unsere Tipps
Vergessen Sie nach dem Erstellen Ihrer E-Mails nicht, sie auf Barrierefreiheit zu testen. Sie könnten z.B. folgendermaßen vorgehen:
- Lassen Sie sich eine Vorschau Ihrer E-Mails auf verschiedenen Geräten anzeigen, beispielsweise auf einem Smartphone oder Screenreader.
- Zeigen Sie Verwandten, Bekannten und Kolleg:innen Testversionen Ihrer E-Mails und fragen Sie, ob sie bei der Interaktion mit den E-Mails Probleme haben.
Das Barrierefreiheitsstärkungsgesetz gilt nicht nur für E-Mails. Es gilt auch für andere Produkte und Dienstleistungen wie Websites und E-Commerce-Dienste. Wenn Sie diese Produkte und Dienstleistungen anbieten, müssen Sie sie barrierefrei gestalten.
Die EU-Richtlinie umfasst nur die Mindeststandards für Unternehmen mit Sitz in der EU. Die einzelnen EU-Mitgliedstaaten können auch strengere Richtlinien festlegen! Prüfen Sie daher die Barrierefreiheitsanforderungen, die speziell für Ihr Land gelten, um die Konformität zu gewährleisten.
Was auch zu beachten ist: Die Barrierefreiheitsanforderungen können sich im Laufe der Zeit ändern. Die neueste Version der WCAG ist zum Beispiel Version 2.2, allerdings wird bereits an Version 3.0 gearbeitet. Achten Sie also auf Änderungen, damit Sie Ihre Barrierefreiheitsprozesse anpassen können.
Aber keine Sorge – wir werden über Änderungen an den Barrierefreiheitsanforderungen berichten, sobald wir davon erfahren! 🙂 Folgen Sie gern unserem Blog, um immer auf dem aktuellsten Stand zu sein!
Haben Sie Fragen zur Barrierefreiheit von E-Mails? Geben Sie sie einfach unten im Kommentarfeld ein.
WIE WIR TESTEN
Dieser Artikel wurde von unserem Expert:innenteam geschrieben und folgt unserem eigens entwickelten Testverfahren.
Unser Testverfahren